sei in home - tutorial - home page con xhtml strict - lezione 19

Scarica il file index.htm e leggi il codice corrispondente.
Terminata la costruzione della home page, ci occupiamo, ora, di inserire una serie di accorgimenti per facilitare la navigazione da parte di chi usa screen readers e di chi fruisce della pagina senza i Fogli di Stile.
Nel primo caso si tratterà di inserire dei collegamenti interni alla pagina (nascosti a video con un'apposita proprietà dei css) che permettano al navigatore di saltare alcune parti del documento, senza dovere necessariamente leggerle, per potersi posizionare con la sintesi vocale in particolari zone di interesse.
La navigazione senza Fogli di Stile sarà invece favorita con l'inserimento di alcune parole di presentazione e di alcuni elementi grafici, tipo linee di separazione, prima delle diverse sezioni del documento, in modo da migliorare la formattazione del documento anche quando non possa essere vista quella progettata nel foglio di stile. Anche in questo caso, il tutto sarà nascosto con il Foglio di Stile, in modo da non modificare il layout grafico per coloro che navigano con browser che, invece, supportano la funzione dei css.
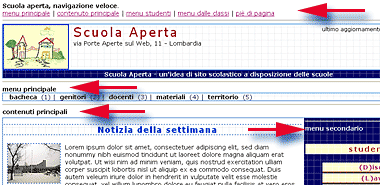
Per motivi espositivi e per facilitare la comprensione di quanto detto, si consiglia di visualizzare il file index2.htm, nel quale gli accorgimenti proposti sono stati lasciati appositamente visibili.
Per favorire la fruizione dei 'salta menu' da parte di chi fa uso di sintesi vocali, si consiglia di inserire, appena sotto il tag di apertura del body, <body>, il codice:
<div class="nascosto">
<strong>Scuola aperta, navigazione veloce</strong>. <br />
<a href="#menu1">menu principale</a> |
<a accesskey="0" href="#contenuto" >contenuto principale</a> |
<a href="#menust">menu studenti</a> |
<a href="#menucl">menu dalle classi</a> |
<a href="#sotto" title="tasti d'accesso, mappa e contatti">piè di pagina</a>
<hr />
</div>
Si tratta di un div, associato alla classe .nascosto (che, come vedremo nel css, conterrà la proprietà display:none perché non sia visibile sulla pagina). In questo modo, il suo contenuto sarà fruibile solo da chi usa i programmi di sintesi vocale e da chi naviga la pagina senza Fogli di Stile (ad esempio da chi usa Netscape 4.5, che non interpreta l'importazione del Foglio di Stile) o con i Fogli di Stile disattivati.
In questa sezione, dopo un breve testo introduttivo, sono inserite le voci di menu della navigazione rapida. Con href="#menu1" si intende che il link è interno alla pagina e che punterà all'apposita ancora, nominata, o, meglio, identificata come 'menu1'.
Si noti che al link interno al contenuto principale, probabilmente il più importante, è stato associato un numero di accesskey e che al link al piè di pagina (footer) è stato aggiunto l'attributo TITLE, in modo da esplicitare meglio il suo contenuto.
Vediamo, ora, il codice inserito prima di ogni sezione significativa del documento (in questo caso prima del menu orizzontale, #menu):
<div class="nascosto"> <hr /> <strong>menu principale</strong> </div>
<div id="menu">
<a name="menu1" id="menu1"></a>
(...) Appena prima del div identificato come menu, si trova, una linea orizzontale di separazione, <hr />, e la scritta 'menu principale', posta in grassetto al fine di enfatizzarla a vantaggio di chi, navigando senza css, ha la possibilità di leggerla. Questa scritta ha la funzione di chiarire la funzione della sezione, che, essendo fruita senza layout grafico, può apparire meno evidente.
Appena sotto <div id="menu">, viene posizionata l'ancora, a cui punta il collegamento ipertestuale interno, definito in precedenza. Si noti la contemporanea presenza degli attributi name e id, il secondo dei quali è indispensabile in xhtml strict. L'attributo name, invece, è destinato a scomparire, considerata l'annunciata sua eliminazione con xhtml 1.1., anche se rimane aperto il problema della compatibilità con i browser più datati.
Un'ultima considerazione. Per favorire la fruizione dei contenuti senza css è stato inserito un breve testo introduttivo anche prima degli elementi inseriti sotto il menu secondario (colonna di destra):
<div class="nascosto"><hr /><strong>disegno del mese</strong></div>
e
<div class="nascosto"><hr /><strong>sito amico</strong></div>
La fruizione del documento senza css, è mostrata dal file index3.htm, al quale è stato eliminato il collegamento al foglio di stile.
L'unica variazione nel nuovo Foglio di Stile, home.css, dovuta all'inserimento degli accorgimenti descritti, consiste nell'inserimento della classe .nascosto:
.nascosto {
display: none;
}
Con la classe .nascosto, che contiene la proprietà display: none, si ottiene, come già detto, l'effetto di nascondere i contenuti a cui viene associata questa classe, per chi usufruisce del documento con l'ausilio dei Fogli di Stile.
