sei in home - tutorial - home page con xhtml strict - lezione 9
Scarica il file centrale.css e leggi il codice corrispondente.
Con il Foglio di Stile definiamo le caratteristiche per i box #centrale, #destra e #contenuto:
#centrale {
color: #FFFFFF;
background-image: url(images/quadrblu1.gif);
border: 1px solid #0066CC;
position: relative;
margin-top: 5px;
}
#destra {
position: absolute;
width: 30%;
right: 0px;
top: 0px;
}
#contenuto {
color: #000000;
background-color: #FFFFFF;
margin-right: 30.1%;
padding: 1em 0;
}
Il contenitore #centrale è posizionato in modo relativo ed ha ha il bordo di 1 pixel, continuo e di colore blu. Il testo presente nel box sarà di colore bianco su sfondo immagine quadrettato blu (quadrblu1.gif).
Attraverso la proprietà margin-top (a cui è assegnato il valore di 5 px) si fa in modo che il box #centrale venga disegnato - dagli elementi che gli stanno sopra (nel nostro caso, il menu principale) - ad una distanza di 5 pixel.
Il box #destra, che ospiterà il menu secondario, è definito in posizione assoluta. Essendo, però, all'interno del box #centrale, le sue coordinate si riferiscono a quest'ultimo. Quindi, con top:0px e right:0px, che sono i valori per la distanza dal bordo superiore e destro, si indica al browser di disegnare il box, partendo da punto più in alto e a destra di #centrale. La larghezza, definita nel 30% (width:30%), consente di ottenere un layout fluido, e, quindi, adattabile alle diverse risoluzioni del monitor.
Con padding: 1em 0, si definisce la distanza dei contenuti del box #destra dai bordi dello stesso.
Nel codice andrebbe indicato il valore, per ognuno dei quattro lati (alto, destra, basso, sinistra). Ma se tutti o alcuni dei quattro valori sono uguali (come nel nostro caso, 1em 0 1em 0), è possibile compattare i valori uguali e utilizzare la contrazione permessa dal codice, che diventa: 1em 0.
Si noti che a destra e a sinistra è stato assegnato valore 0, onde evitare problemi di errata interpretazione da parte di Internet Explorer. Il distanziamento dai bordi della colonna verrà garantito agendo su altri contenitori interni (ad esempio i paragrafi o le liste).
Il box #contenuto deve occupare la parte sinistra del contenitore #centrale ed ha la funzione di ospitare il contenuto principale della pagina.
Onde evitare che il box #destra, che deve ospitare il menu secondario, invada parte dell'area occupata da #contenuto, è sufficiente impostare il margine destro di quest'ultimo in modo da evitare sovrapposizioni.
E' opportuno osservare che il box #destra eredita lo sfondo (quadrblu1.gif) definito in #centrale, mentre a #contenuto è stato assegnato uno sfondo bianco con colore del testo nero.
Un'ultima considerazione importante. La tecnica illustrata ha uno svantaggio: il box interno non posizionato in modo assoluto (#contenuto) deve essere necessariamente più alta di quella laterale. Un'esauriente spiegazione sul fatto e sulla tecnica di posizionamento utilizzata è presente in una sezione del sito www.constile.org.
Vediamo, ora, come sono state personalizzate la caratteristiche delle immagini, a seconda della loro posizione nel documento:
#contenuto img{ Le immagini appartenenti al box#contenuto (che, ricordiamo, ha lo sfondo bianco) avranno il bordo di 1 pixel, tratteggiato (dashed) e di colore celeste (#0033CC). La proprietà float:left permette lo scorrimento del testo alla sua destra, distanziato di 10 pixel (margin-right:10px) in modo da favorirne la leggibilità.
float: left;
border: 1px dashed #0033CC;
margin-right: 10px;
}
#destra img{
border: 0;
}
Le immagini presenti nel box #destra (sfondo immagine blu scuro) saranno, invece, senza bordo.
Un chiarimento
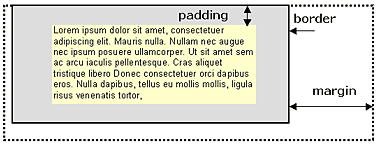
E' facile fare confusione tra padding, bordo e margine di un box. Internet Explorer, ad esempio, interpreta in modo errato alcune di queste informazioni, causando a volte problemi nella stabilità dei layout realizzati con i Fogli di Stile, che possono apparire visualizzati in modo diverso rispetto ad altri browser. E' proprio per questo che, se si vuole impaginare in mdo semplice, è consigliabile evitare di inserire informazioni sul padding laterale all'interno delle proprietà del box.
Per il momento può essere sufficiente sapere che il padding si riferisce alla distanza tra il bordo di un box e il suo contenuto, mentre il margine è la distanza tra il bordo del box e il bordo del contenitore che lo contiene: