
Un foglio di stile non è altro che un insieme di regole che danno indicazioni dirette al documento XHTML, inerenti la formattazione. Andiamo innanzitutto a spiegare cos'è e com'è fatta una regola.

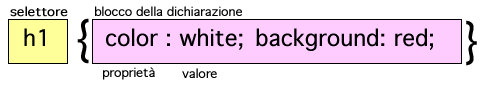
L'illustrazione mostra la tipica struttura di una regola CSS. Essa è composta da due blocchi principali:
Il selettore serve a definire la parte del documento cui verrà applicata la regola. In questo caso, ad esempio, verranno formattati tutti gli elementi <H1>: lo sfondo sarà rosso, il colore del testo bianco. I selettori possono essere diversi ma per il momento sia chiara la funzione che essi svolgono grazie anche al seguente esempio.
Il blocco delle dichiarazioni è delimitato rispetto al selettore e alle altre regole da due parentesi graffe. Al suo interno possono trovare posto più dichiarazioni. Esse sono sempre composte da una coppia:
La proprietà definisce un aspetto dell'elemento da modificare (margini, colore di sfondo, etc) secondo il valore espresso. Proprietà e valore devono essere separati dai due punti. Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà, mentre è spesso possibile specificare più valori. Questa regola è pertanto errata:
Mentre questa è perfettamente valida e plausibile:
Ancora, se in un blocco si definiscono più dichiarazioni, come nell'esempio in figura 1, esse vanno separate dal punto e virgola.
Gli spazi bianchi lasciati all'interno di una regola non influiscono sul risultato. Il consiglio, anzi, è di lasciare sempre uno spazio tra le varie parti per una migliore leggibilità.
Per inserire parti di commento in un CSS racchiudetelo tra questi segni:
Nelle definizione delle regole è posssibile fare uso di scorciatoie
Le proprietà singole sono la maggior parte: impostano per un dato elemento o selettore un singolo aspetto. Con le scorciatoie, è possibile invece definire con una sola dichiarazione un insieme di proprietà. Chiariamo con un esempio.
Ogni elemento presenta sui suoi quattro lati un certo margine rispetto a quelli adiacenti. È possibile definire per ciascuno di essi un valore usando quattro proprietà singole separate:
La regola sarebbe questa:
div {
margin-top: 10px;
margin-right: 5px;
margin-bottom: 10px;
margin-left: 5px;
}
Lo stesso risultato si può ottenere usando la proprietà a sintassi abbreviata margin:
Approfondiremo nel corso dell'analisi delle proprietà usi e costrutti sintattici di ciascuna. Per il momento ci limitiamo all'elenco: