
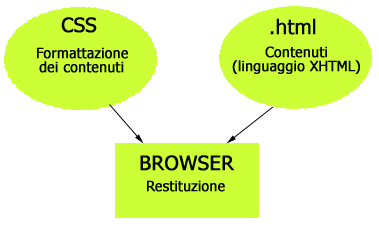
Consideriamo una qualsiasi pagina web formata da due principali elementi: i contenuti e la loro relativa formattazione.
Quando lavoriamo con il solo HTML, questi due elementi si fondono in un unico documento ed ogni browser restituisce a video quello che interpreta su codice, grazie alle sue impostazioni predefinite.
Da sempre abbiamo abbondantemente usato i vari tag che i nostri editor ci mettono a disposizione automaticamente, per esempio i vari <font>, <center>,ecc.. In particolare abbiamo strafatto uso di tabelle di vario tipo, allineate, nidificate, centrate, unite, ecc.., non essendoci mai chiesti quale fosse il loro vero scopo e cioè unicamente di strutturare i dati.
Così facendo molti siti scolastici sono diventati una babele di tabelle dove si fa veramente fatica a trovarne struttura e contenuti.
I CSS (fogli di stile a cascata) non sono altro che un insieme di regole che definiscono come il browser debba rappresentare i vari elementi della pagina. Essi nascono quindi con lo scopo di sostituire le impostazioni di stile predefinite nei browser, sotto il pieno controllo di chi struttura il sito.
In pratica con la stesura di un foglio di stile impareremo a strutturare i contenuti che troveranno sede altrove, cioè nella pagina .html (se il CSS è esterno).
Per rendere però funzionale questa tecnica occorre anche cambiare linguaggio di marcatura, esso non sarà più l'HTML ma, come è necessario vedere, l'XHTML che ci costringerà ad un maggiore rigore nella stesura del codice, indispensabile per utilizzare con successo i fogli di stile.
Tranquilliziamoci, però, l'XHTML utilizza gli stessi tag dell'HTML, risultando così pienamente compatibile con il passato, ma richiede una sintassi più completa ed alcuni aggiustamenti nel codice.