sei in home - newsletter - numero 1 - bricioleweb
di Michele Basile, IPC Verri di Busto Arsizio (VA)
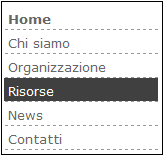
 Come faccio a costruire un menù verticale accessibile e che sia anche gradevole esteticamente?
Come faccio a costruire un menù verticale accessibile e che sia anche gradevole esteticamente?
Con l'uso dei fogli di stile (CSS) possiamo trasformare una semplice lista ordinata di distribuzione in un piacevole menù, garantendo la piena accessibilità. Le regole da applicare al CSS sono poche e molto semplici. Va aggiunto che da un punto di vista semantico è l'approccio più corretto.
Il codice xhtml da inserire nella pagina è
<div id="menu">
<ul>
<li><a href="#" id="evidenziato">Home</a></li>
<li><a href="#">Chi siamo</a></li>
<li><a href="#">Organizzazione</a></li>
<li><a href="#">Risorse</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contatti</a></li>
</ul>
</div>
Questo codice xhtml altro non è che una lista ordinata che abbelliremo con l'uso dei CSS.
Queste note sono ispirate ad un lavoro presente sul sito http://lau.csi.it/ (Laboratorio di Accessibilità e Usabilità).
Stabiliamo la larghezza del nostro menu, i margini interni ed esterni, il tipo e la dimensione del carattere che vogliamo usare
#menu
{
width: 150px; (Larghezza del menù)
padding: 0; (margini interni)
margin: 0; (margini esterni)
font-family: Verdana, Arial, Helvetica, sans-serif; (tipo di carattere)
font-size: 80%; (grandezza del carattere)
}
Normalmente nelle liste ordinate vengono visualizzati i punti elenco. Attraverso una proprietà dedicata, facciamo in modo che i punti elenco non vengano visualizzati. Inoltre portiamo a zero i margini interni ed esterni della nostra lista.
#menu ul
{
list-style-type: none;
margin: 0; padding: 0;
}
Portiamo a zero anche i margini degli elementi di lista
#menu ul li {margin:0; padding:0;}
Definiamo ora il comportamento del link attraverso l'elemento "a" ed assegniamo un valore ai margini
#menu ul li a
{
display: block; (qualsiasi evento associato investe l’intera area del link)
width:150px;
border-bottom: 1px dashed #999; (bordo inferiore tratteggiato)
text-decoration: none; (impedisce la sottolineatura del link al passaggio del mouse)
padding: 5px 0 2px 4px;
color: #666;
}
Vogliamo che al passaggio del mouse i nostri link del menu di navigazione diventino di colore bianco e che lo sfondo assuma un colore grigio scuro
#menu a:hover
{
color: #fff;
background-color: #404040;
}
Vogliamo inoltre che il link evidenziato appaia in grassetto sia quando evidenziato che quando visitato
#menu a:link#evidenziato, #menu a:visited#evidenziato
{
font-weight:bold;
}
Naturalmente è possibile, intervenendo sul CSS, adattare il menù verticale alle nostre specifiche esigenze.
Come posso stampare su un foglio A4 più pagine da un file pdf?
Esiste un drive di stampa virtuale che permette di stampare i file pdf in modo ottimale. FinePrint, questo è il nome di questo drive, reperibile sul sito www.fineprint.com, una volta installato si colloca nella cartella stampanti di Windows.
Per poter stampare più pagine su un foglio A4 (per risparmiare carta) basta aprire il file pdf con il programma usato solitamente (es. Adobe Reader), andare in “file/stampa” e scegliere la stampante FinePrint al posto di quella di default. Ciccare su “proprietà” e nella finestra che si apre entrate nella scheda “Preview”. Qui, in layout, selezionate il numero di pagine che volete sia stampato su un singolo foglio. Al termine delle impostazioni delle pagine, ciccate su “Print” o su “Print and Close”.
